Value Editor¶
Value Editor は Canvas 上のノードもしくはメイングラフの値を変更するための入力ウィジェットです。

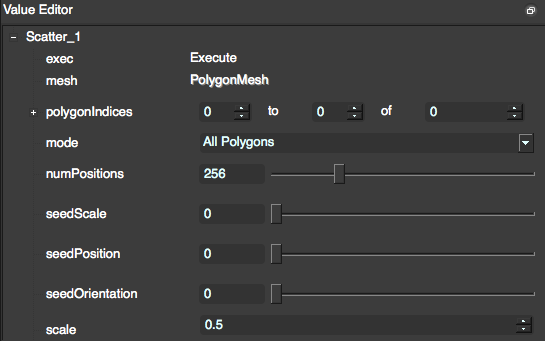
ノード上の編集可能な全ポートがそれぞれ一つのエントリとしてウィジェットに表示されます。入力に外部からの接続が張られているポートは表示されません。
注釈
サブグラフを編集する際、ポートのコンテキストメニュー Edit Port からUIに表示される値の幅やコンボボックスの選択肢を編集できます。ポートと値の編集¶
プリセット上のポート名の変更は、プリセットが「split from the preset」されている場合に限り Value Editor から行えます。一旦 Split すると、value editorのポート名部分をダブルクリックし、編集することができます。
ポートの値は、そのポートのウィジェットラベルを右クリックすることで規定の値にリセットすることができます。表示されたメニューオプションの Reset To Default を選びます。
配列ポートのサイズと幅も、Value Editor から調節可能です。配列の、アイテムのウィジェットを配列の設定から追加、削除できます。追加削除を行ったあと、どの配列のアイテムも手動により設定可能です。
Spin Box ウィジェット¶
- Spin Boxウィジェットでは、通常のシングルクリックからの変更に加え、ウィジェットの上下矢印をドラッグすることで操作し、値を変更します。
- Ctrl を押しながらクリック、ドラッグすることで、値の変更をより精密に行えます。
- クリック、ドラッグ中にカーソルをウィジェットを超え左に持って行くと、精密動作になります。右に持って行くと高速操作になります。
