Fabric Standaloneチュートリアル¶
Simple Hello World¶
このチュートリアルでは、ノードの作成、ポートへの接続、値の型指定のないポート ―黒色に表示される― への割り当てについて説明します。
ノードとポートはCanvasにおいて中核をなす概念です。学ぶにつれより複雑なグラフを構築できるようになっているでしょう。つまり複数のノードを適切に取り扱い、ワークフローの簡略化とパフォーマンスの改善を図るツールを作成する力を手に入れているのです。
- Fabric Standalone (see Fabric Canvas 最初のステップ)を起動
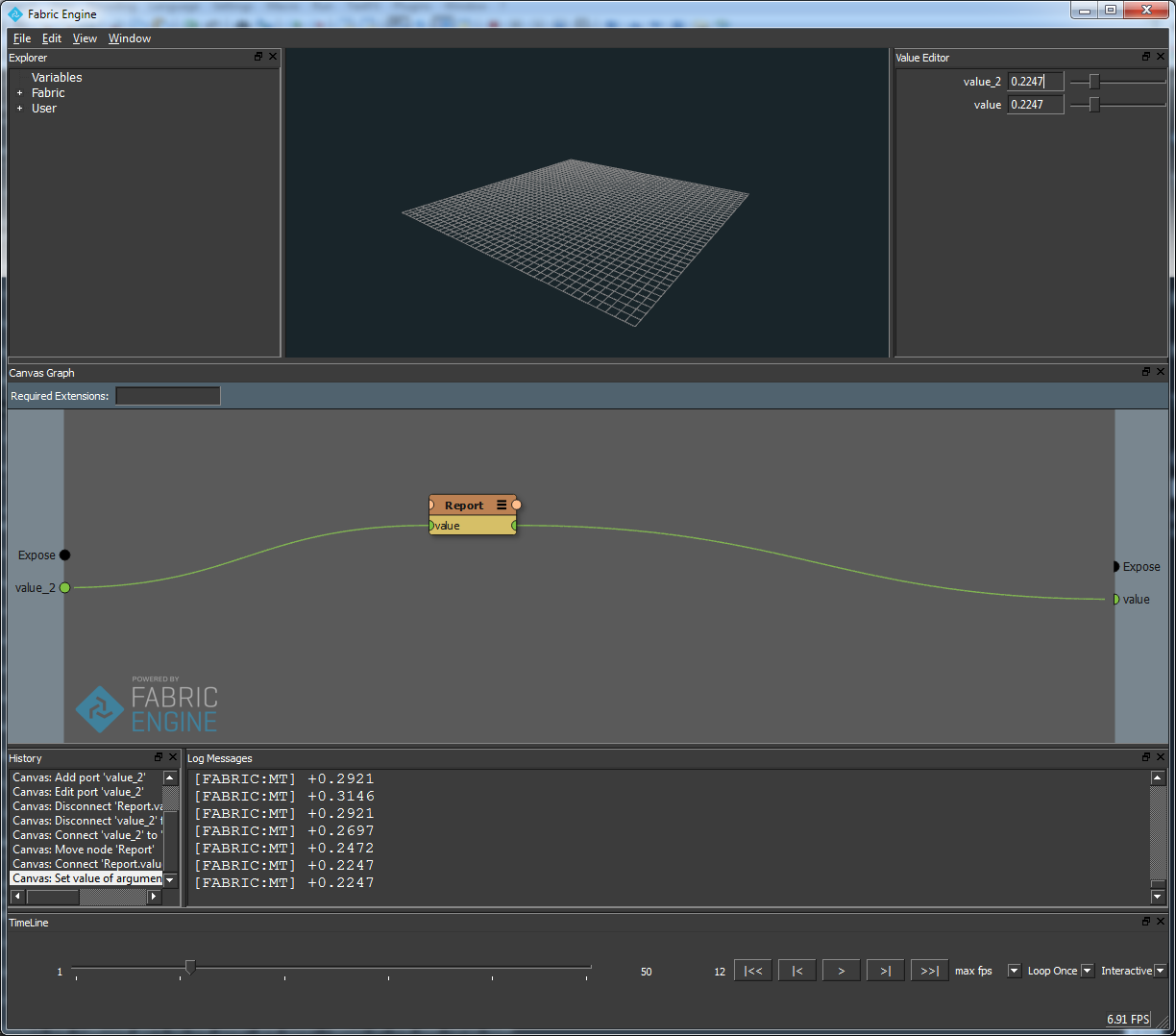
- reportノード(Func.Report)を作成 ― タブキーを押し rep とためしに入力します
- 値ポートの入力、出力ともにExpose につなぎ暴露します。( report ノードの左をドラッグし左パネルの Expose ポートへつなぎます。右側についても同様につなぎます)
- 入力ポート(型を持たない)を右クリックし Edit を選択し data type を Float32 に設定します。
- ログウィンドを表示します(Window -> Log Messages)
- 左パネルをダブルクリックし、外部公開(Expose)するポートをバリューエディタ上に表示し検閲します。value_2 のスライダを左右にドラッグし、ログウィンドに記録されるかを確認します。

初めての数値演算¶
このチュートリアルでは、2つのベクタを線形補完し、結果をオリジナルのベクタに加算します。この機能を1つのグラフとしカプセル化してみましょう。Mathノードはほとんどのリギングやシムレーション作業にとって重要な基礎となります。まずは簡単なものの作成からはじめてみましょう。
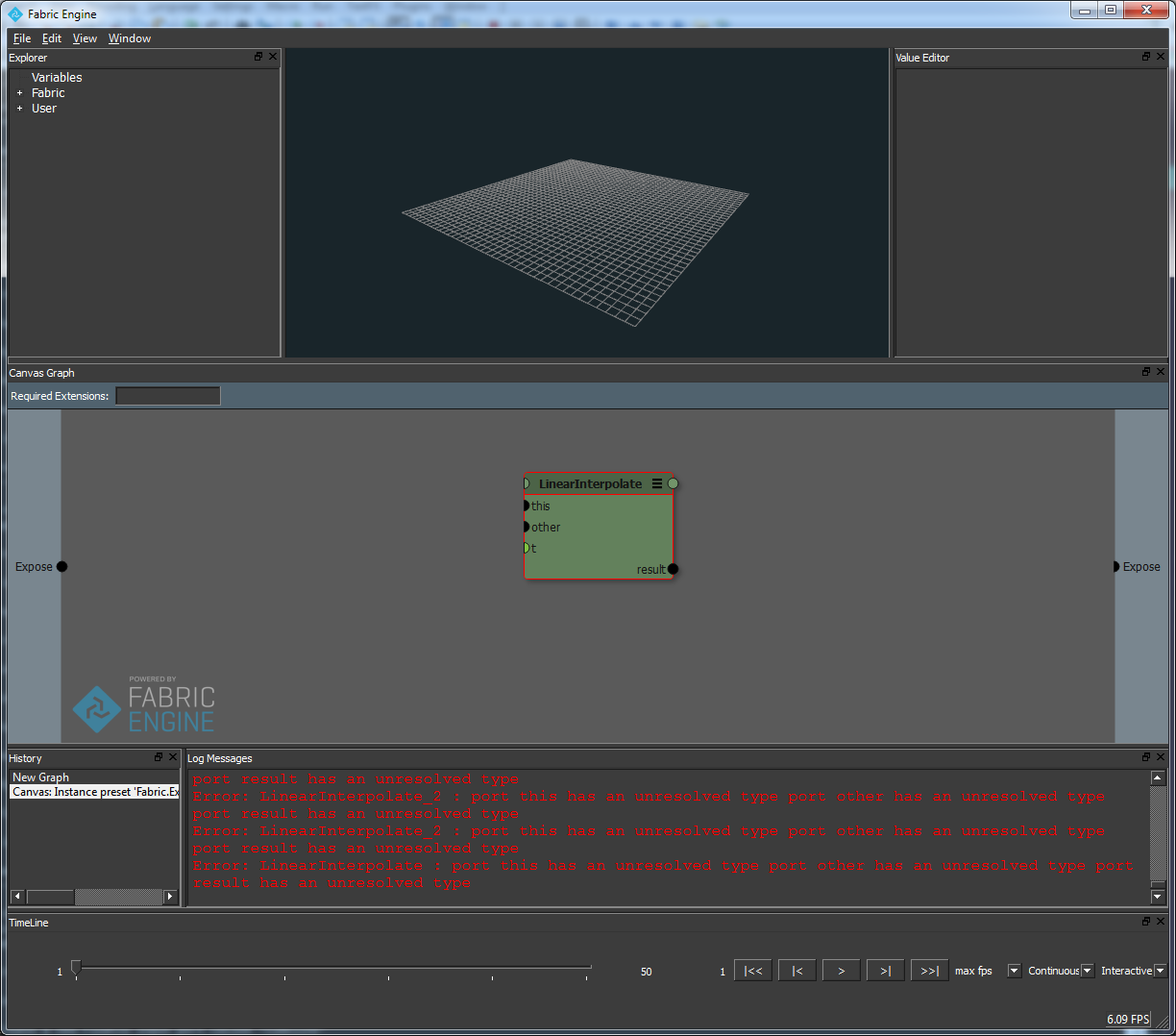
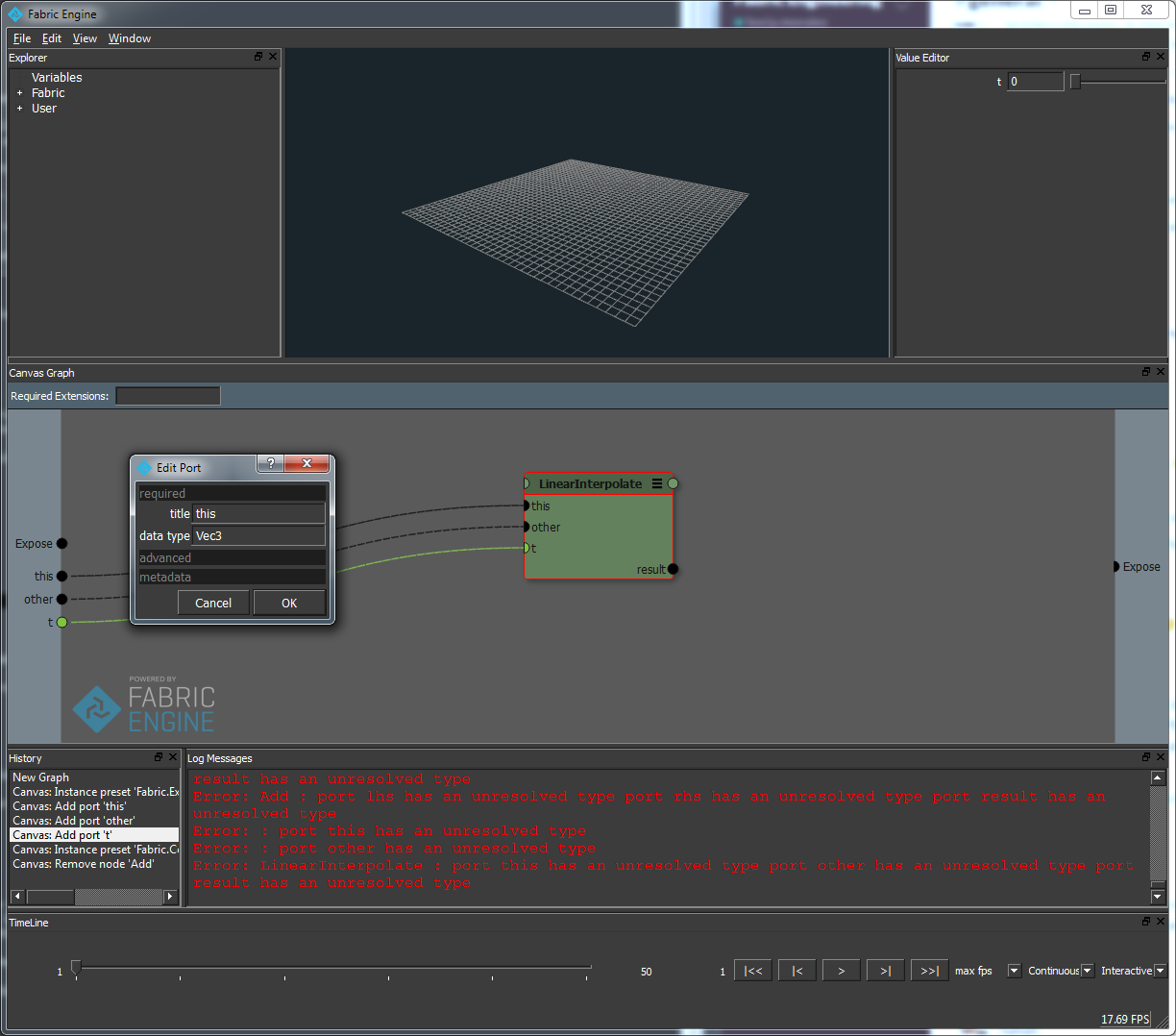
- 通常の Func.LinearInterpolate ノードを作成します。するとノードは赤く表示されます。ノードの型が未定義なため、評価されないのです。

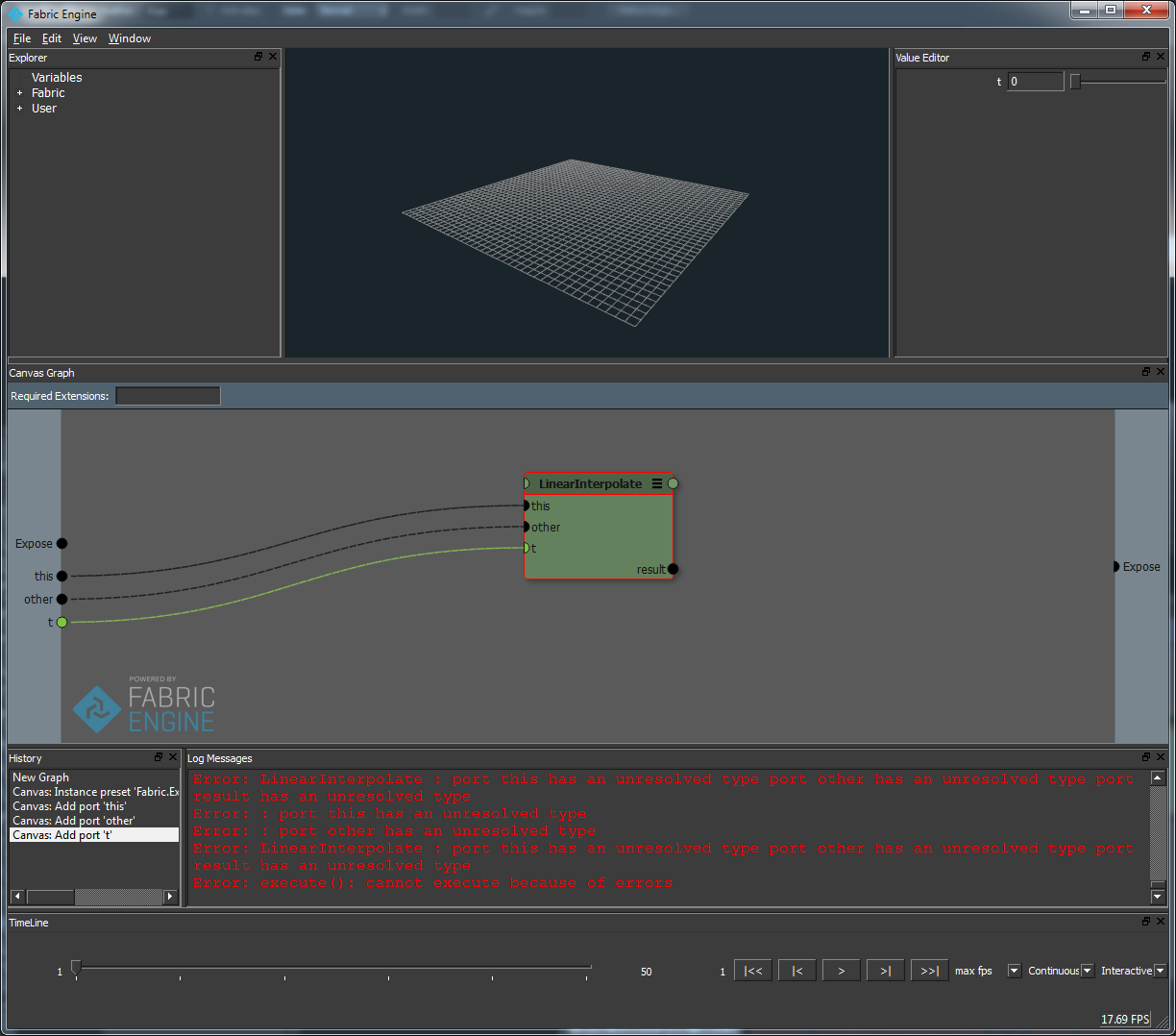
- this, other and t ポートを入力として外部公開(Expose)します。

- thisポートの型を Vec3 に編集しましょう。this、otherポートが黄色になります。

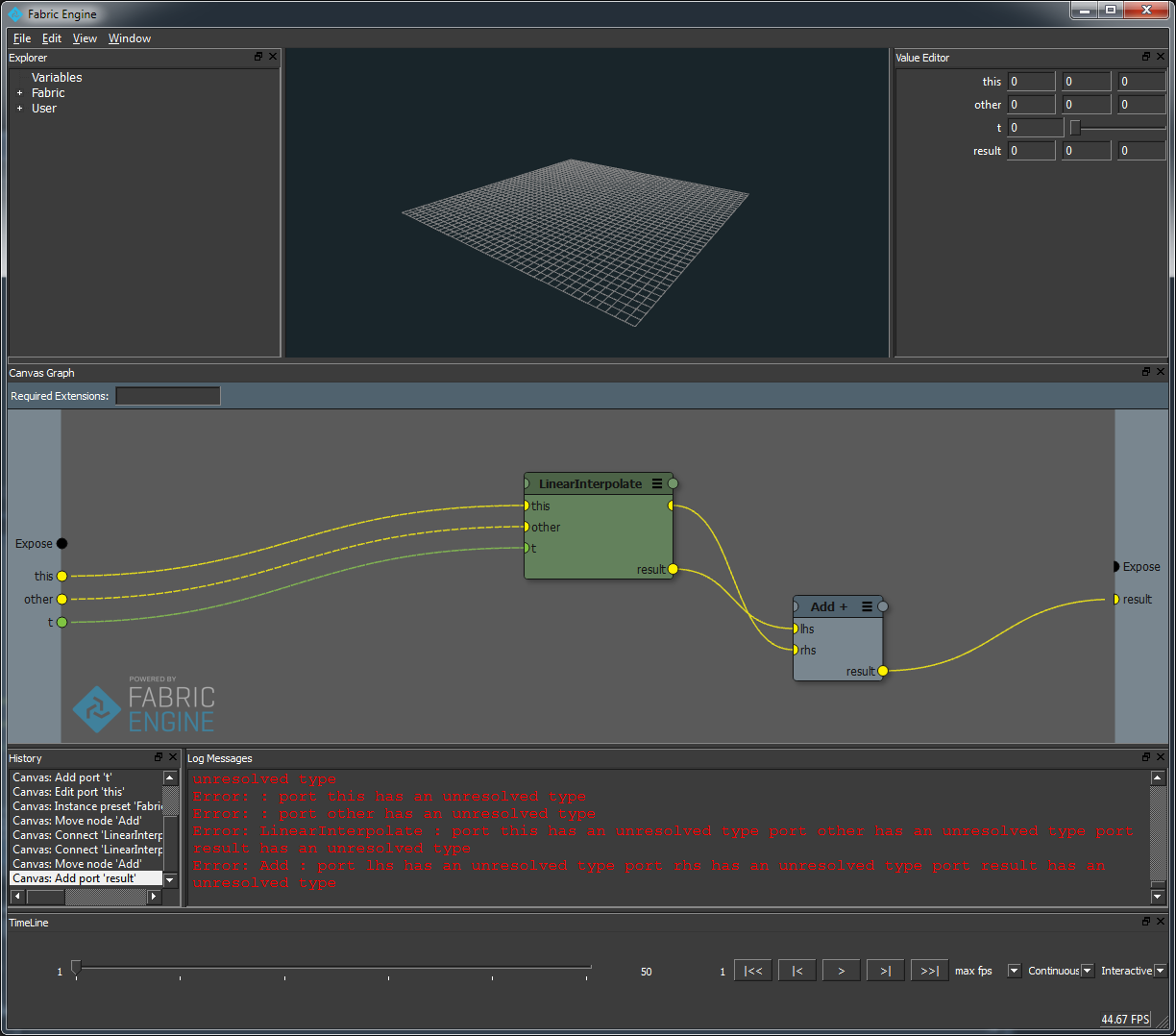
- Add ノード(Math.Add)を呼び出します。
- LinearInterpolate ノードの result をAddノードの lhs につなぎます。
- LinearInterpolateノードの this を Addノードの rhs に接続します。
- Addノードの result ポートをサイドバーにつなぎ外部公開(Expose)します。

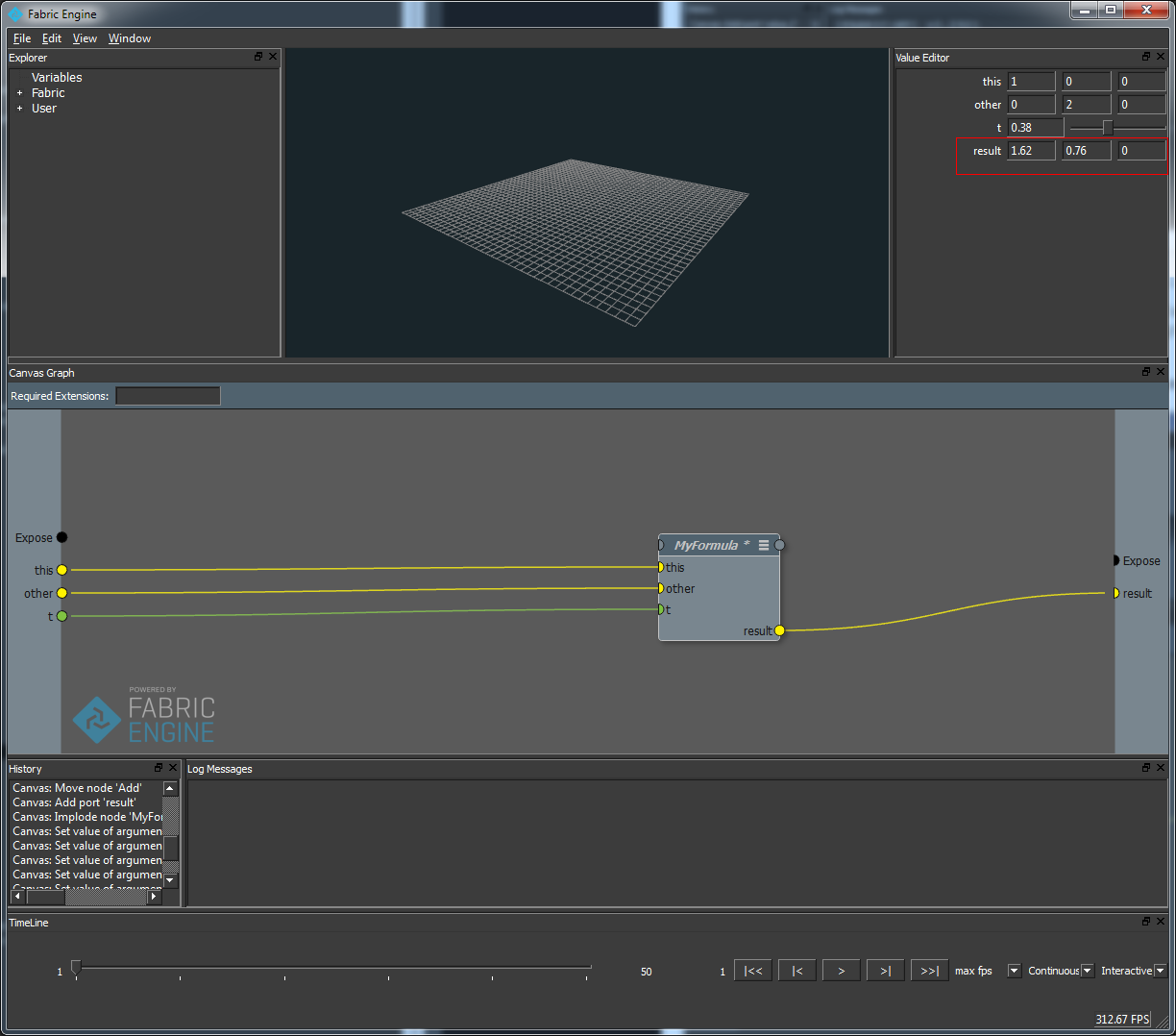
- LinearInterpolate、Addノード両方を選択します。
- どちらかを右クリックし Implode Nodes し名前を MyFormula にします。
- 左パネルをダブルクリックし、外部公開ポートを検閲し、バリューエディタから t スライダで 値を埋めます。

Geometryに命を与える¶
このチュートリアルでは、プロシージャルジオメトリの作成と描画を行います。Canvasはジオメトリをこねくる回すことができ、ジオメトリの操作はとてもパワフルな概念です。このチュートリアルではとてもシンプルなサンプルを示しますが、Alembicやほか形式のデータや複雑なプロシージャルコンテンツの読み込みなどといった手順にもこのチュートリアルの基本概念は適用可能です。Canvasのグラフはポータブルであるので、DCCの垣根を越えてジオメトリ編集パイプラインを構築することができるでしょう。
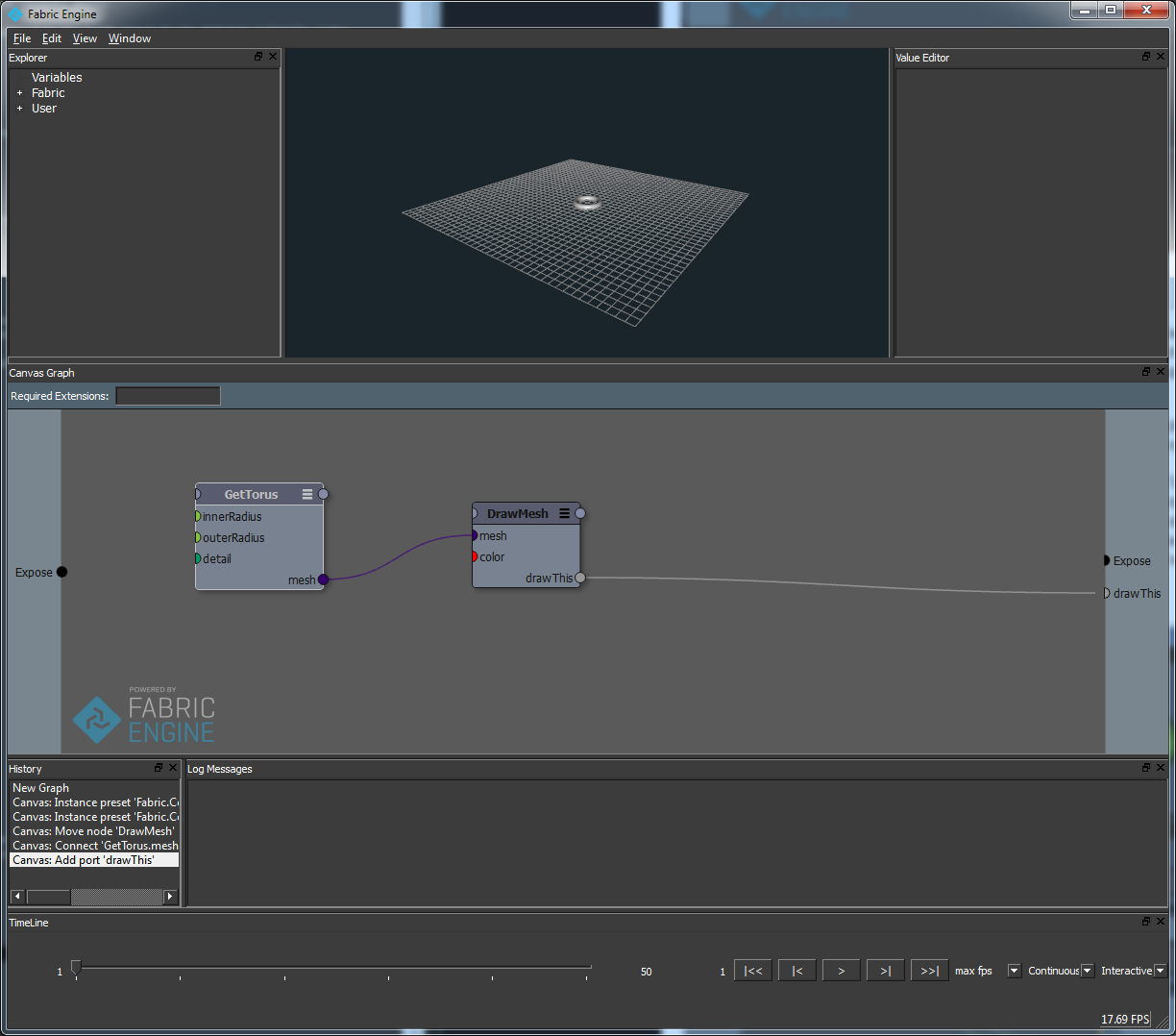
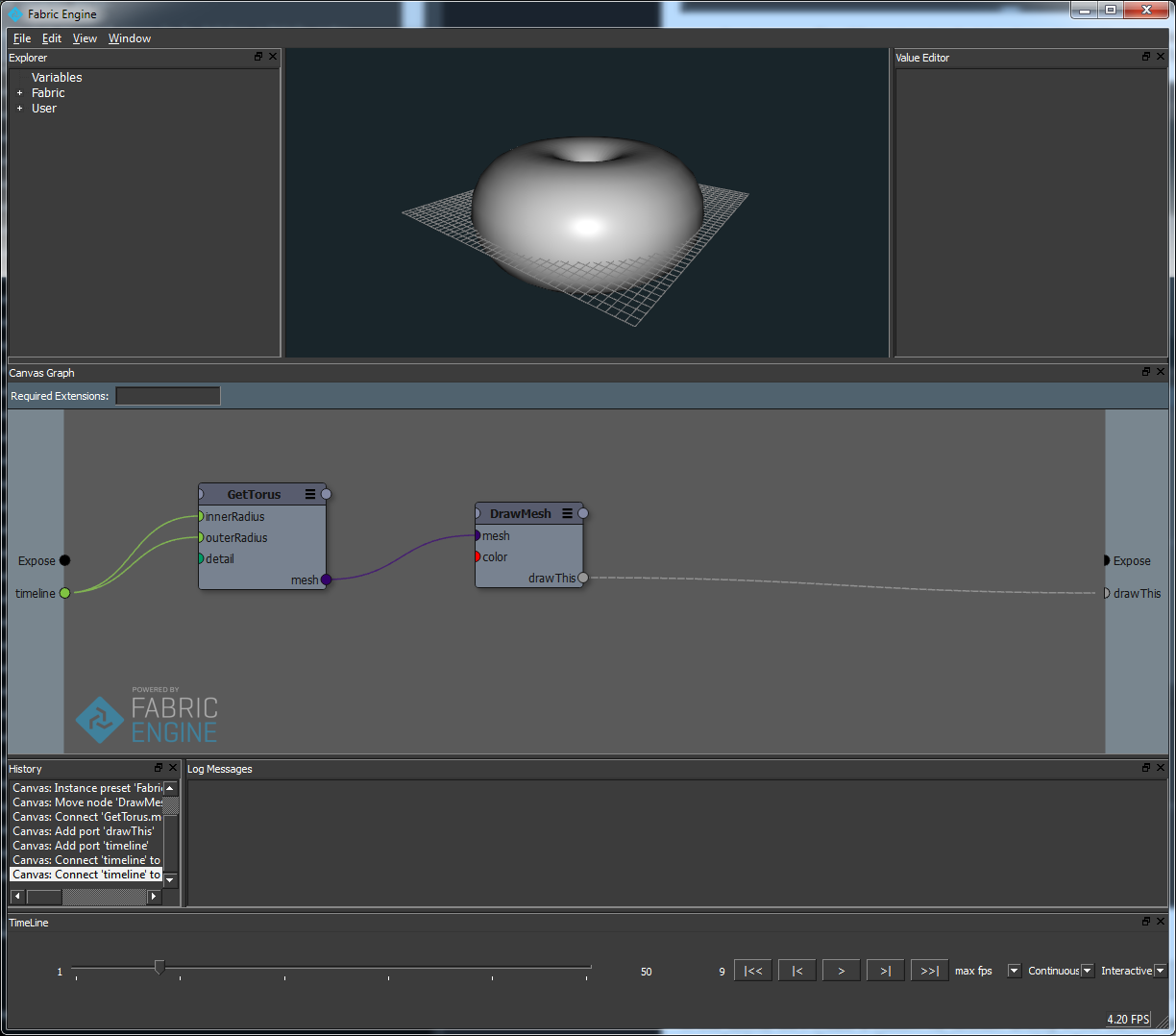
- GetTorusノードを挿入します(Create.GetTorus)
- DrawMeshノードを挿入します(Display.DrawMesh)
- GetTorusノードのメッシュ出力ポートと DrawMeshノードのメッシュ入力ポートを接続します。
- DrawMeshノードの drawThis出力ポートと右パネルのExposeポートをつなぎます。

- 新規Float32入力ポートに timeline と名付け作成します。グラフ中この名を持つノードは自動的にアプリケーションの時間を取得します。
- timelineポートをAdd Torusノードの外径、内径ポートに接続します。
- タイムスライダを操作し、どのようにトーラスが変化するかを確認します。

KL関数の作成¶
Canvasに於いて、KL関数の記述はとても強力な機能となります。グラフよりもコーディングのほうが問題解決に向いていることがあるためです。このチュートリアルではKL関数ノードの作成について説明しましょう。
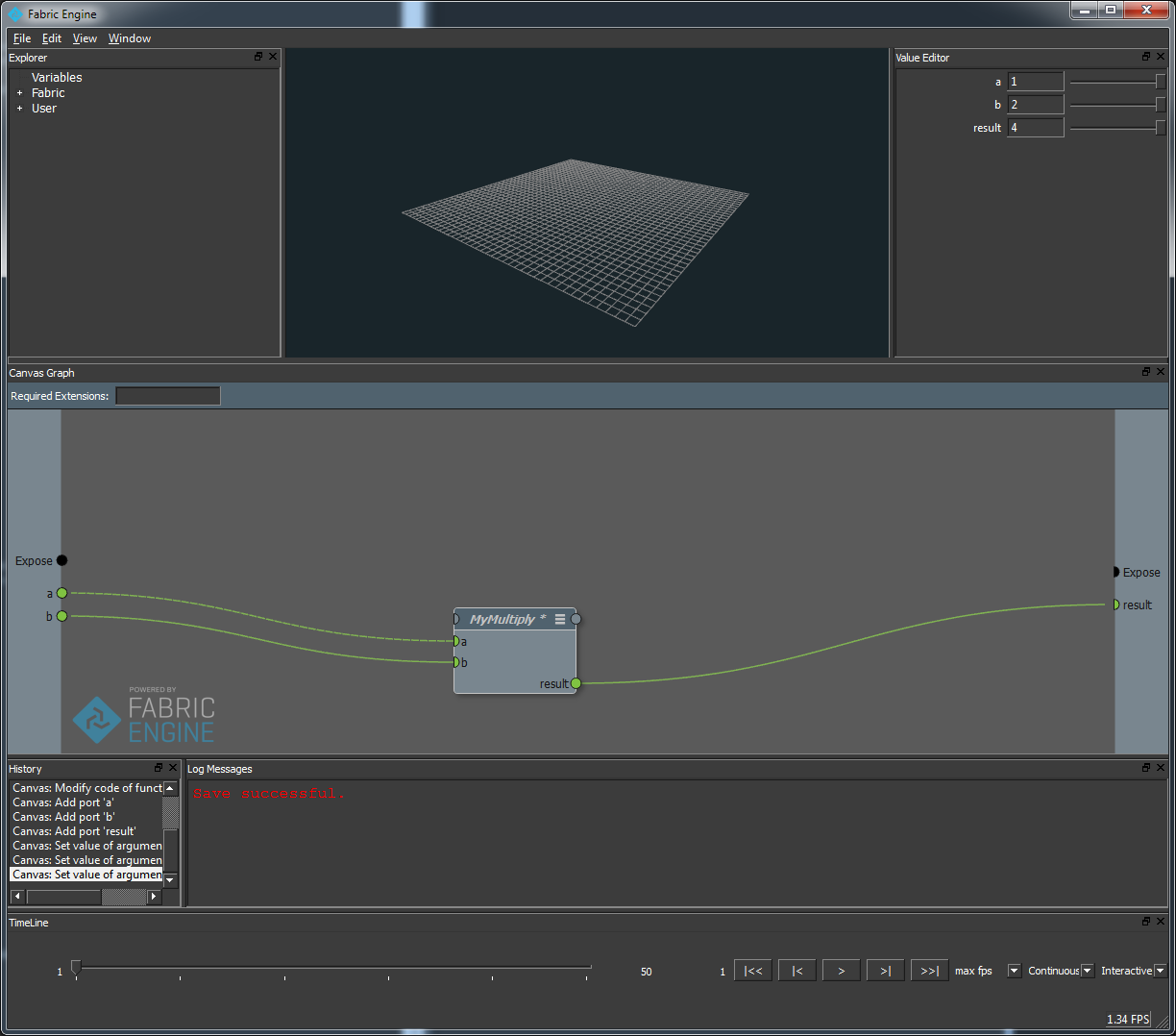
- Canvas上で右クリックし、New empty function を選択し名前に*MyMultiply* を入れます。

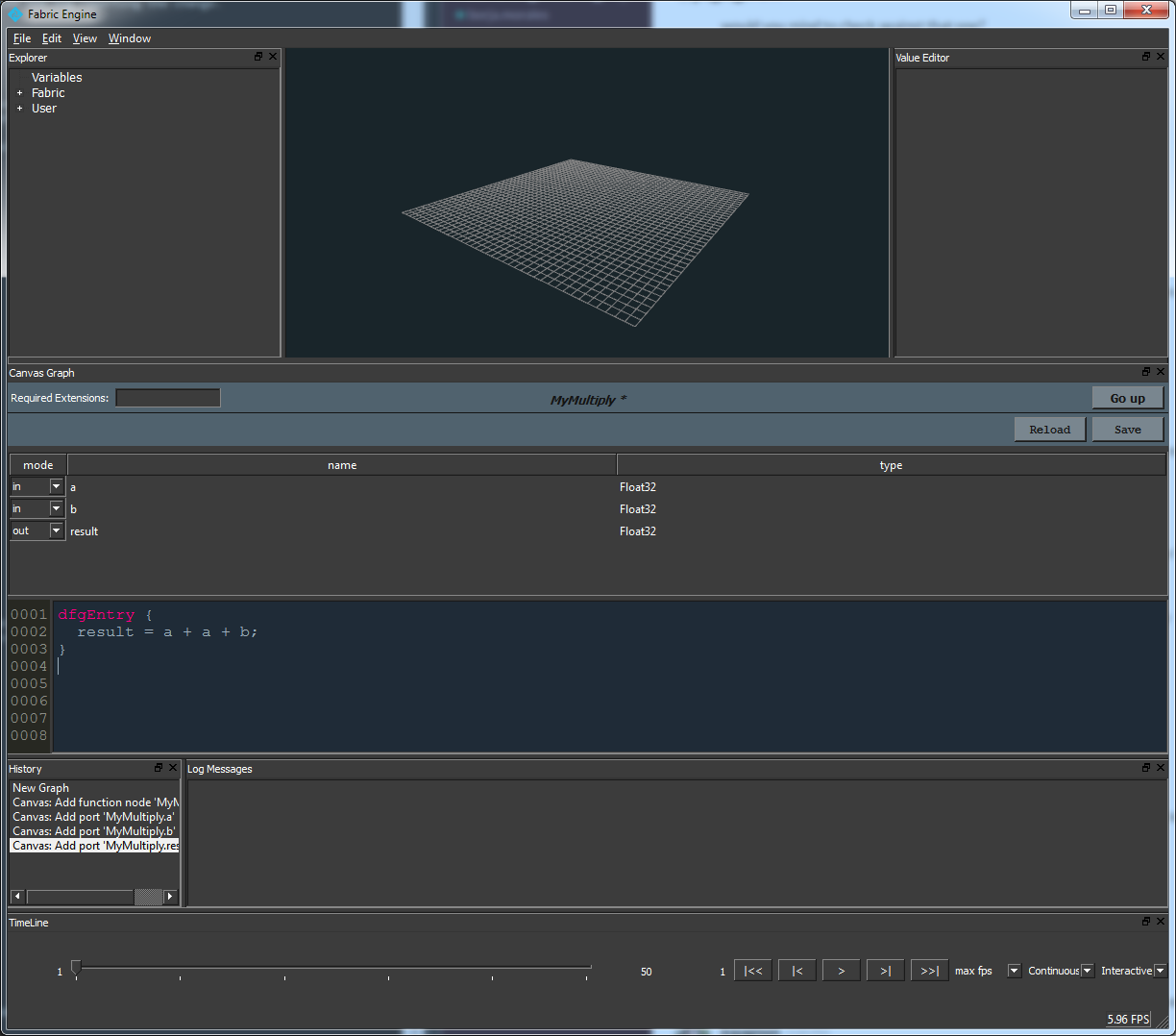
- 作成されたノードをシフトを押しながらダブルクリックし、関数定義ダイアログを表示します。
- 先頭ポートのモードを in 名前を a 型を Float32 に設定します。
- Ctrl+Enter を押すか、右クリックから Add new port を選択しポートを追加します。
- 2番めのポートのモードを in 名前を b 型を Float32 に設定します。
- 3番目のポートのモードを*out*名前を result 型を*Float32*に設定します。
- ソースコードは: result = a + a + b;

- Save し Go Up し抜けます
- a、bポートを左パネルExposeに接続し外部公開します。
- resultポートも右パネルに接続し外部公開します。
- 左パネルをダブルクリックし、外部公開されたポートをバリュエディタ上で校閲します。resultに変更が正しく反映されるか確認しましょう。